ホームページビルダーの使い始めは、Ver2でしたが、今では、Ver22が最新版で
しょうか。
メーカーも、IBMから、一太郎のジャストシステムに移りました。
一太郎も、使い始めは、MS-DOS時代のVer3でしたが、当時からWordではなく一太郎ファンだった私は、今でも、ワーブロソフトは、一太郎を愛用しています。
ホームページビルダーについていうと、2000年頃から、今では当たり前になった
スタイルシートに興味をもったのですが、手元にある当時の参考書のスタイルシートの解説箇所は、たったの数ページですものね。
そうこうしているうちに、ホームページは、WordPressが主流になるにしたがっ
て、ホームページビルダーも、WordPressのサイトを作成するのに便利なツール
になっていきました。
実は、私が現在使用しているホームページビルダーは、最新版ではなく、Ver17
ですが、いつも気になるのが、ウェブアートデザイナーを起動しようとして、プ
ログラムの中のアイコンを探しても、見つからないことです。
やむなく、ホームページビルダー17を立ち上げて、ツールの中の「ウェブアート
デザイナーの起動」から使うようにしています。
しかし、これは、面倒で、アイコンを作れないわけはない、ということで、ウェ
ブアートデザイナーの本体ブログラムを探して、そこからアイコンを作成して、
一発起動できるようにしました。
ウェブアートデザイナーのアイコンを作成する手順
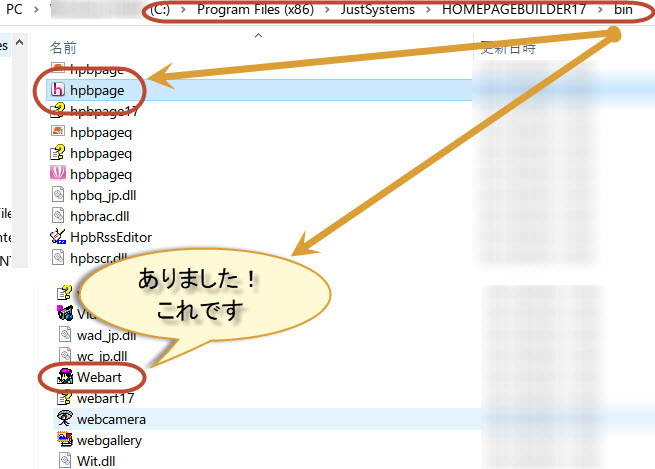
ホームページビルダー17のアイコンを右クリック>プロバティ>ファイルの場所
を開く
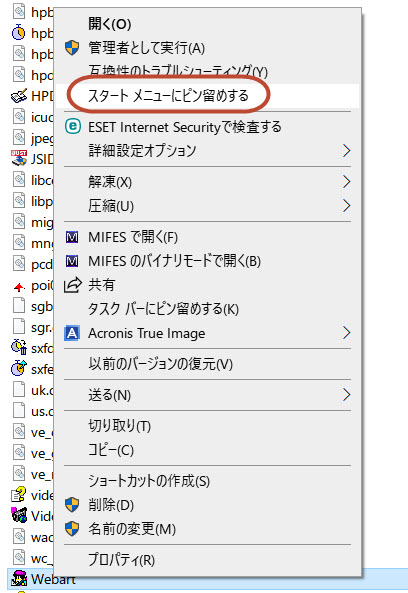
ウェブアートデザイナーのプログラム本体を右クリック>スタートメニューにピ
ン留めする
これで、ウェブアートデザイナーを一発で起動できるようになります。
ウェブアートデザイナーは、とても使いやすい画像処理ソフトで重宝しています。
また、ホームページビルダーも、WordPressでHTMLを貼る際には、大活躍してくれるソフトです。
WordPressを勧めるユーザーの多くは、WordPressを使えば、HTMLやスタイルシートの知識がなくても大丈夫、と言っています。
ただ、WordPressも敷居は低いですが、奥が深いので、HTMLやスタイルシートの
知識があるに越したことはありません。
HTMLやスタイルシートを勉強するツールとして、ホームページビルダーは、とて
もいいツールですし、実践にも役立つツールです。
ウェブアートデザイナーも、画像処理をする上で重宝すると思います。